Découverte de Pelican
Posted by Sébastien Dupire in Développement
Pelican est un générateur de sites statiques HTML à partir de fichiers de différents format comme le reStructuredText (.rst), le Markdown (.md) ou encore le HTML (.html).

Un blog, c'est statique ou dynamique ?
Qu'est ce qu'un Weblog finalement ?
Un Weblog, ou blog, C'est un journal diffusé sur Internet composé :
- d'articles, de catégories, de mots-clefs
- d'une navigation pour parcourir les articles,
- ou d'un autre moyen pour y accéder : moteur de recherche, nuage de mots-clefs, arbres, ...
On peut y ajouter pleins de choses autour qui transformeraient vite un simple blog en sapin de noël : les goûts et les couleurs ...
Donc, si on fait le bilan, tout ce beau monde peut être :
- soit classé dans une base de données : on utilisera alors des scripts (PHP, Python, Ruby) pour y accéder à chaque requête et pour les mettre en forme,
- soit classé sur le filesystem : on utilise des scripts lors des requêtes HTTP pour convertir les fichiers en page html,
- soit classé sur le filesystem : on consulte directement des pages HTML qui auront été préalablement converties depuis d'autres fichiers.
C'est bien entendu sur cette dernière option que Pelican se place.
Mais euh, c'est statique tout ça !
Si vous n'écrivez qu'un article par jour (ou par semaine), est-ce nécessaire que le serveur aille à chaque requête, récupérer les données d'une base de données, les mettre en forme via des scripts pour restituer la page finale ? Même dans le cas de l'utilisation d'un cache, vous allez devoir gérer ce cache, le générer au besoin et ça aura une influence sur la consommation en mémoire de votre serveur.
Tout ça pour quoi finalement ? Pour afficher des articles au contenu fixe avec les mêmes urls. Ils seront classés dans les mêmes catégories, avec les mêmes mots-clefs. Au final, on aurait pu très bien afficher des pages statiques dès le départ qui éventuellement changeraient que s'il y avait un réel changement. Les menus peuvent être faits "en dur", les mots-clefs aussi sauf qu'effectivement, si on a plusieurs articles, il faudrait les menus sur l'ensemble des articles.
Pour résumer, un Weblog tel qu'il est décrit au dessus, n'est qu'un ensemble de pages statiques qui peuvent être occasionnellement mises à jour. Le plus dur étant la mise à jour de la navigation. Mais ça, ce sera justement le travail de Pelican : il générera la navigation à chaque fois qu'on ajoutera un article.
Ah oui, mais les commentaires et le moteur de recherche, c'est dynamique non ?
C'est pas faux mais, il existe des alternatives :
- le moteur de recherche peut être externalisé : Google permet de faire des recherches uniquement sur son site
- pour les commentaires, Pelican est compatible avec
Disqus <http://disqus.com/>_, un service externalisé de commentaires. Pelican a déjà des options pour utiliser ce service.
Pourquoi refaire ce qui est mieux fait chez les autres ? Si en plus c'est disponible, gratuit, fonctionnel, et qu'on peut récupérer ses données d'une façon ou d'une autre, je n'y vois rien de pénalisant.
Avantages, désavantages d'un site statique
Avantages
- les besoins serveurs sont faibles : pas de script coté serveur, donc on économise la RAM, les ressources processeurs et la bande passante,
- l'accès est très rapide : il n'y a pas de script coté serveur, juste du contenu statique téléchargé,
- la sécurité est haute : encore une fois, rien n'est executé coté serveur, donc pas de risque d'avoir des trous de sécurité.
- rien n'empêche d'ajouter du javascript dans les templates du thème afin de "dynamiser" son blog.
Désavantages
- il faut regénérer l'ensemble du site à chaque modification (et encore, c'est en cours de changement ça),
- tout module dynamique complémentaire doit être externalisé au blog.
Utilisation de Pelican
Pour générer un blog à partir de simples fichiers textes, nous allons utiliser pelican. C'est lui qui se chargera de créer l'ensemble des pages, des menus et des liens du notre blog.
Pour cela, vous devez avoir python et pip installés sur votre poste.
Ensuite, il suffit de faire :
$ pip install pelican
Vous créez un dossier mon_site dans lequel vous placez un fichier mon_article.rst avec le contenu suivant :
:date: 2011-03-02
:title: Mon premier article
:slug: mon-premier-article
:category: Mes articles
:tags: pelican, article, essai
Bonjour
=======
Ceci est mon prier article sous Pelican. La classe non ?
C'est grâce à ces métas-données en tête de fichier, que Pelican va pouvoir construire les pages et menus correspondants aux différentes catégories du site. Une fois enregistré, vous pouvez lancer la génération du blog avec Pelican :
$ pelican mon_site/ -o mon_site_html/
La génération du HTML se fait rapidement:
[ok] writing /home/sebastien/Public/mon_site_html/feeds/all.atom.xml
[ok] writing /home/sebastien/Public/mon_site_html/feeds/Mes articles.atom.xml
[ok] writing /home/sebastien/Public/mon_site_html/feeds/all-en.atom.xml
[ok] writing /home/sebastien/Public/mon_site_html/mon-premier-article.html
[ok] writing /home/sebastien/Public/mon_site_html/index.html
[ok] writing /home/sebastien/Public/mon_site_html/tags.html
[ok] writing /home/sebastien/Public/mon_site_html/categories.html
[ok] writing /home/sebastien/Public/mon_site_html/archives.html
[ok] writing /home/sebastien/Public/mon_site_html/tag/essai.html
[ok] writing /home/sebastien/Public/mon_site_html/tag/pelican.html
[ok] writing /home/sebastien/Public/mon_site_html/tag/article.html
[ok] writing /home/sebastien/Public/mon_site_html/category/Mes articles.html
[ok] copying /home/sebastien/Public/pelican-skel/resources/pelican/pelican/themes/notmyidea/static to /home/sebastien/Public/mon_site_html/theme/.
On voit qu'il a créé une page pour les catégories, pour les archives, les flux RSS et les tags, en plus de l'article lui même.
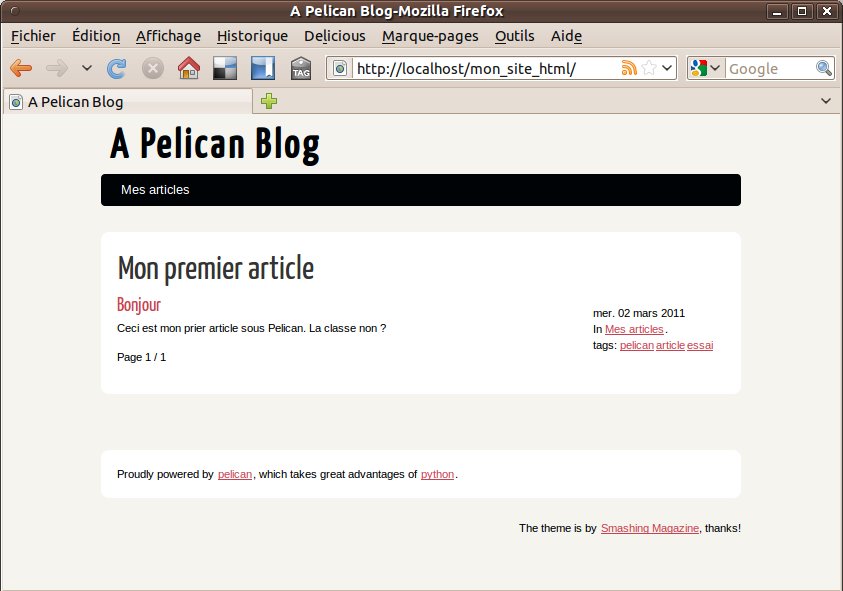
Après génération du blog, on obtient le site suivant via son navigateur:

Après, il est possible de faire des pages en plus des articles, de rajouter les commentaires (via disqus par exemple), d'afficher les catégories autrement, afficher les tags, créer vos propres thèmes, etc ...
Le mieux est de visiter les liens ci-dessous afin de vous familiariser avec la syntaxe à employer et les options disponibles. Il y a déjà de quoi bien s'amuser.
Liens utiles
Le copier-coller est votre ami. Il suffit pour cela de copier l'URL de votre browser et de le coller dans votre réseau social préféré.
Vous ne vouliez quand même pas un bouton pour faire une tâche aussi simple, non ?